Project 4
empathy_generator
(site)
Overview
This is my response to a code challenge. The task was to create a
program that consumes 2 or more APIs. It was built over the course of
3-4 days. It uses React.js, CSS (styled-components), fetch() for API
calls, and Firebase Hosting.
(built in June, 2020)

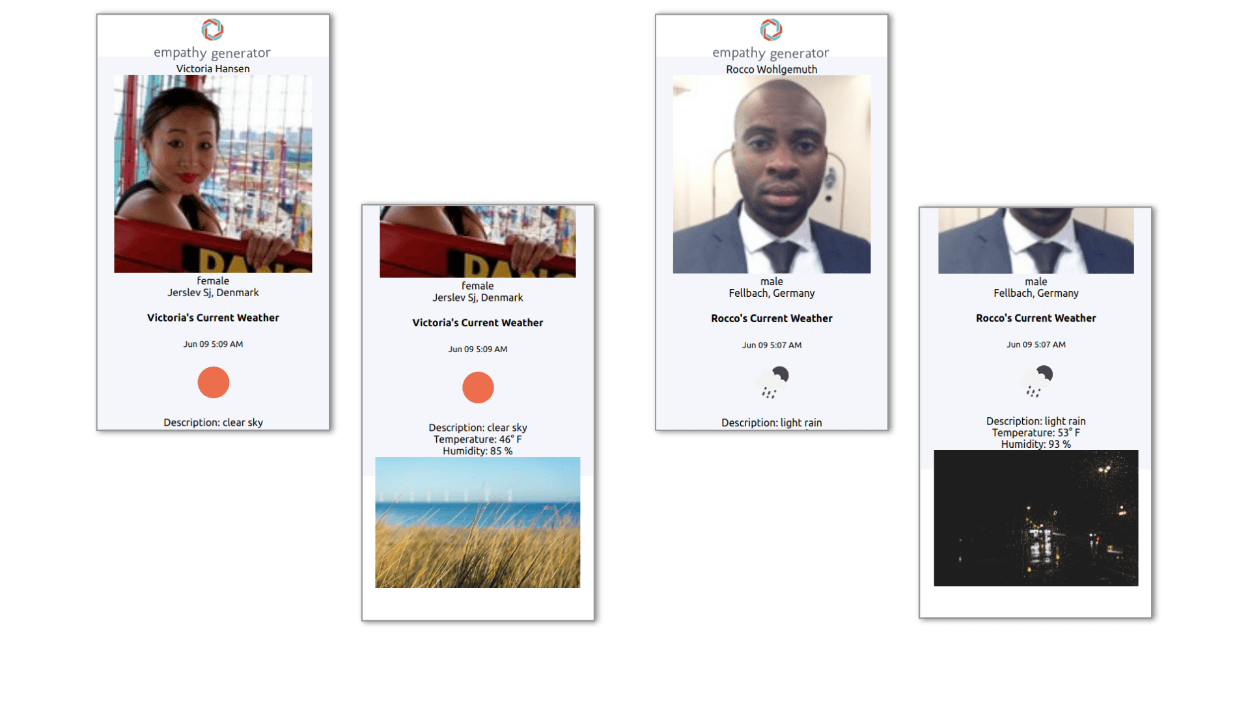
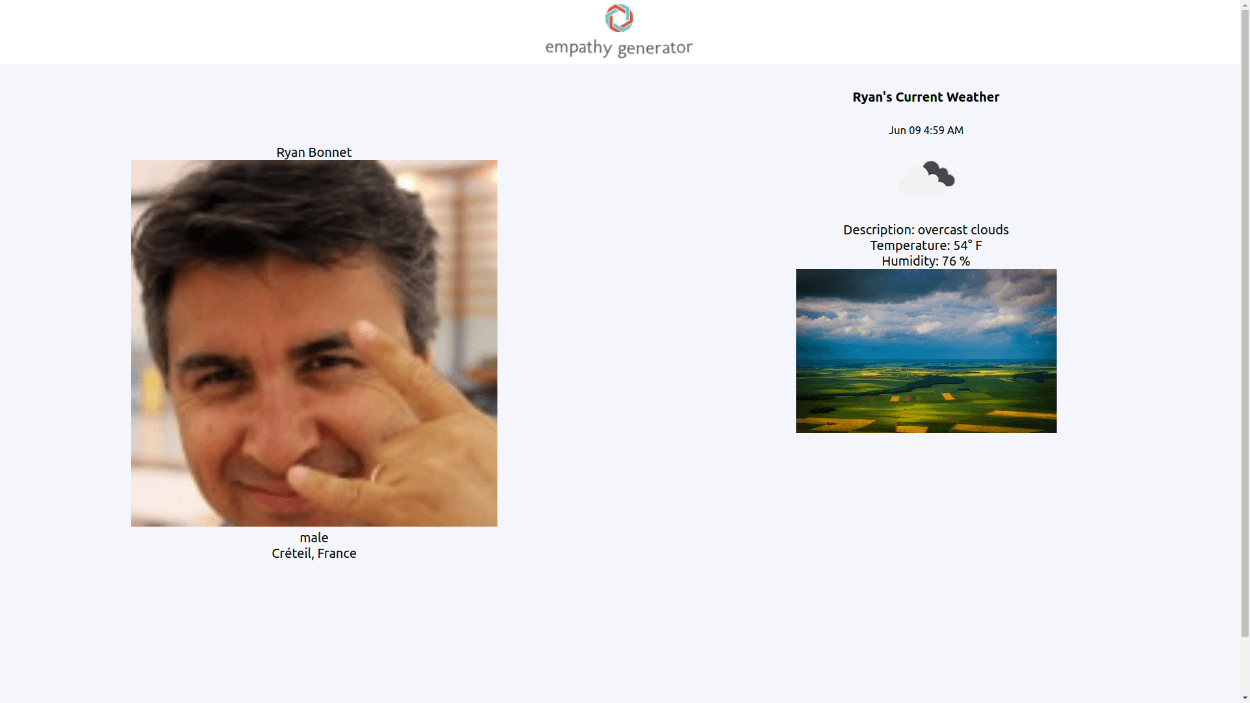
In today’s tense environment, we need more understanding of others. This app helps users grow their ability to empathize by getting to know the daily reality of another person.

This app provides a window into the life of a random person from around the world (Random User API). Based on that person’s location, the app displays the time and weather affecting that individual (Open Weather Map API). Then, based on that local weather situation, an image specific to the weather type and the person’s country is displayed (Unsplash API).
Stack Details
React, CSS(styled-components, responsive), fetch() for API calls, and Firebase Hosting
My Take-aways
I had to work quickly to complete this challenge by an interview
deadline. It was a great experience. I like the concept I came up with
to address a real-world issue. I feel I met the challenge, and built a
good user experience. I also used a good code architecture which will
allow for future improvements and expansion.
Some ways I’d improve this app are: First, I’m making the API calls
client-side; I want to move these to Firebase’s serverless-side.
Second, the data from the APIs I’m using is lacking in some ways; I’d
like to enhance the person’s image resolution to boost the user
experience. To do this, I'm planning to use another API that uses AI
to improve resolution, or to swap in a new photo using Bing’s Custom
Search to get a similar image.