Project 2
8ball.xyz
(site)
Overview
This is a fortune-telling game for ESL students and classrooms. It's a
single-page web app built with React.js, deployed on Firebase.
(built in Oct, 2019)

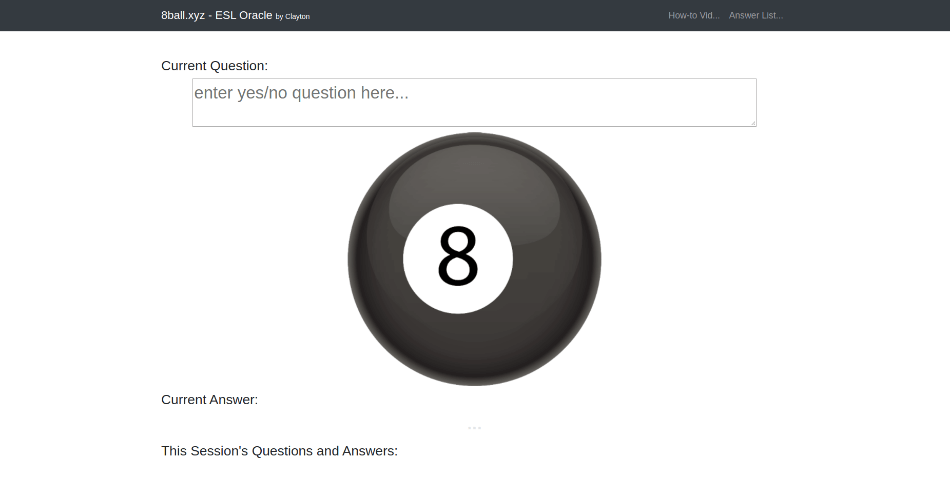
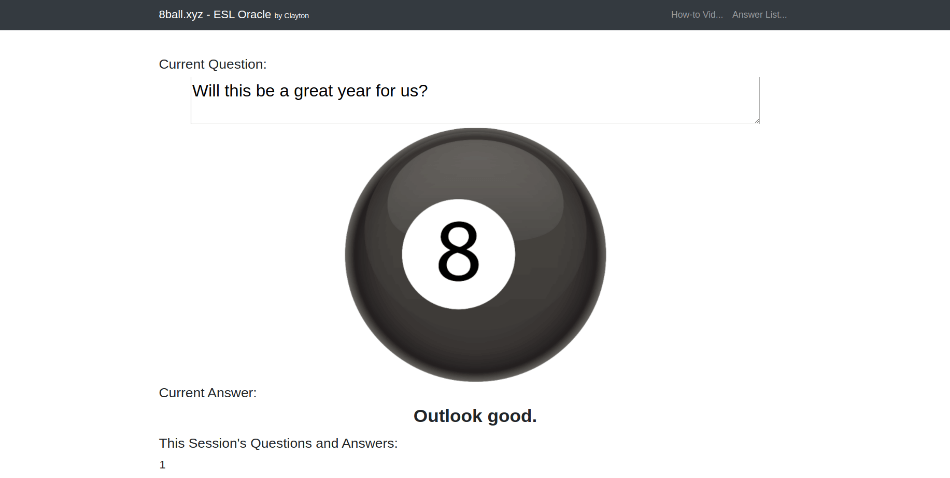
The simple interface has an input area for question submission. Users type in a question, and can shake the 8 ball to submit the question.

Upon the click or touch event, React state is updated and animated text for the Current Answer is displayed. The answer is randomly selected from an array.

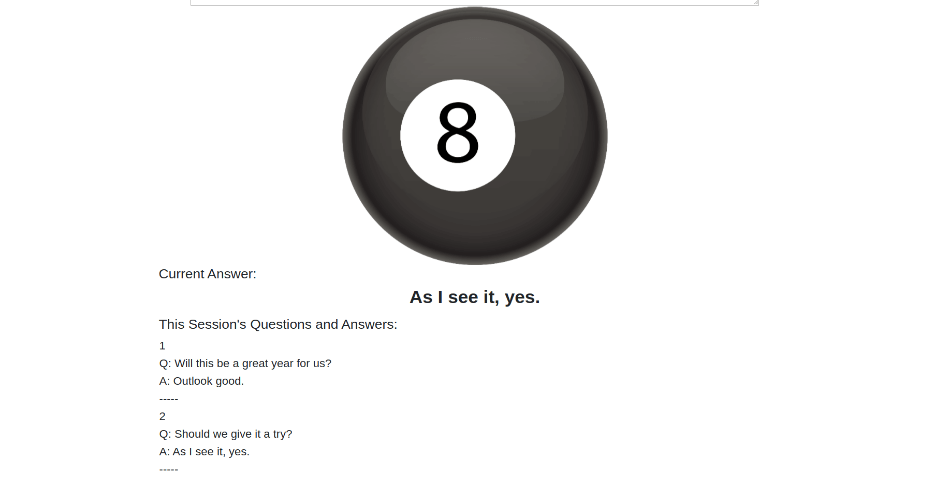
An object containing each question and answer pair is stored within state during the session. This is dynamically displayed at the bottom of the page for reviewing individually or as a class.

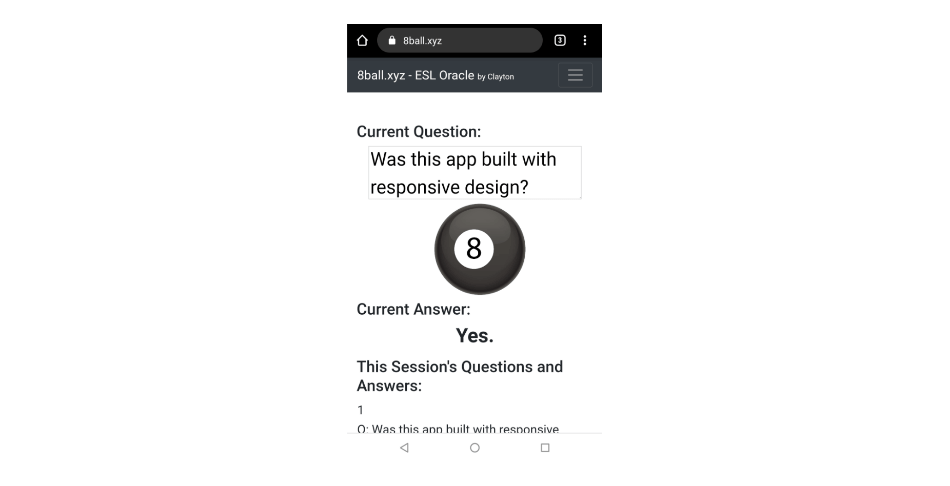
Responsive design makes the app mobile-friendly. Although intended to be used in a classroom setting, Google Analytics data suggests mobile is the more common way users access the site.
Stack Details
React.js, CSS, HTML, Firebase Hosting, Google Analytics
My Take-aways
I made this 100% myself, from wireframing to CI/CD. This was my first non-tutorial React project, and it helped me sharpen my react skills as well as improve my state handling ability.